

과거 자바스크립트에서는 명시적으로 클래스를 선언, 상속할 수 없었습니다. 따라서 기본 OOP 개발자들은 쉽게 적응할 수 없었으며, 구조적이고 모듈화된 프로그램을 작성하기 어려웠었습니다. 프로토타입 문법은 OOP를 구현할 수 있는 수단 중 하나였습니다.
프로토타입(prototype)는 객체가 생성된 뒤 속성을 찾을 때 참조하는 객체(object)입니다. 즉, 프로토타입은 객체지향의 부모와 비슷한 개념입니다. 프로토타입은 프로토타입 객체와 같은 말이며, 생성자 함수의 프로토타입 속성과 같은 객체를 바라보고 있습니다.
function Person(name){
this.name = name;
}
Person.prototype.getName = function(){
return this.name;
}
var obj = new Person("John");
console.log(obj.getName());
// Output: John
기본적으로 프로토타입은 생성자 함수의 prototype 프로퍼티에 저장되어 있는 객체입니다. 위 예시 처럼, Person 생성자의 prototype 프로퍼티를 통해 클래스를 설계하든 여러가지 함수를 정의 할 수 있습니다.
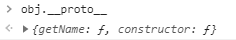
그럼 자식 객체는 어떻게 prototype의 함수를 호출할 수 있을까요? 객체는 __proto__ 이라는 프로퍼티를 가지고 있습니다. 이 프로퍼티는 내부적으로 함수를 호출할때 사용됩니다. 크롬에서는 __proto__ 라는 속성으로 확인할 수 있습니다.

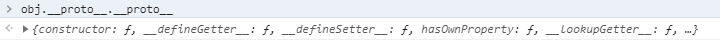
부모(프로토타입)의 함수을 접근할 뿐만 아니라, 부모의 부모 역시 접근할 수 있습니다. 프로토타입 체이닝은 어떤 속성을 찾을때 연쇄적으로 __proto__ 속성(프로토타입 객체)를 따라가면서 찾는 방식을 뜻합니다. 명시적으로 부모의 프로토타입을 변경하지 않았다면, 부모(Person)의 프로타타입 객체는 기본적으로 Object.prototype 을 프로토타입을 사용합니다. 즉 자식은 부모의 프로토타입(Object.prototype)을 사용할 수 있습니다.

리터럴로 만든 객체의 프로토타입 역시 Object.prototype 입니다. 이는 new Object()으로 생성한 객체와 유사합니다.
프로토타입 체이닝은 Object.prototype까지 진행됩니다.